Naatical Shipping & Logistics Pvt Ltd
My first gig after switching gears from Digital Marketing to UI/UX. I poured my heart into it, using every bit of info I gathered. Big thanks to the Naatical team for having faith in me on this one. Curious how I pulled it off? Dive into the nitty-gritty of my design process!
About The Company
Naatical Shipping and Logistics LLP set sail in 2020, all geared up to provide snappy and extra-mile services to folks worldwide. Their crew, with over 20 years of know-how in shipping and logistics, is on deck, crafting tailor-made solutions at wallet-friendly prices. From hassle-free Clearing and Forwarding solutions to top-notch logistics for all kinds of imports and exports, they got you covered.
Company NAME
Project Timeline
Project Type
Country

The Challenge
Here’s the lowdown on what the client’s after for their website:
- They want it to be a total standout, miles away from what the competitors are dishing out.
- Not only that, it's gotta have that industry stamp of approval.
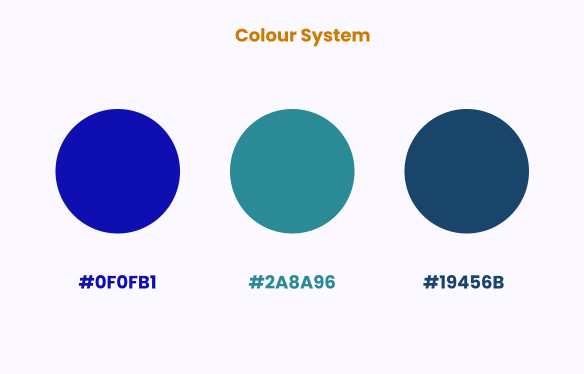
- Oh, and let's not forget – they're all about splashing their brand colors all over.
Plus, they’re big fans of having images that totally vibe with each service they offer. And of course, we’re gonna make sure the navigation is smooth sailing throughout the whole shebang
My Solution
Having understood the company’s needs and challenges, I’ve outlined my solution on paper.
- I dug into the competition, figured out what's what, and jotted down ways to take their website up a notch.
- Made a list of all those slick-looking sites in their field for inspiration.
- Mixed and matched to find the perfect brand colors that match their vibe, with a little help from my client’s suggestions.
- Cooked up a website that's super friendly to both search engines and every device out there.
Tools I used

Figma

Miro

Photoshop

Elementor

WordPress
My Roles
Visual Designer
User Researcher
User Flow
Empathy Mapping
Usability Test
Wireframing
Prototyping
Responsive Design
User Centered Design Process
Throughout every stage of the design process, I emphasized user-centricity, a principle known as User-Centered Design (UCD). Within this framework, I applied various research and design methodologies to actively engage users, ultimately yielding a website that is both highly usable and accessible to them.
Discovered
- Design Strategy
- Market Strategy
- Competitor Analysis
Describe
- User Research
- User Persona
- Data Gathering
Ideate
- Brain Storming
- User Flow
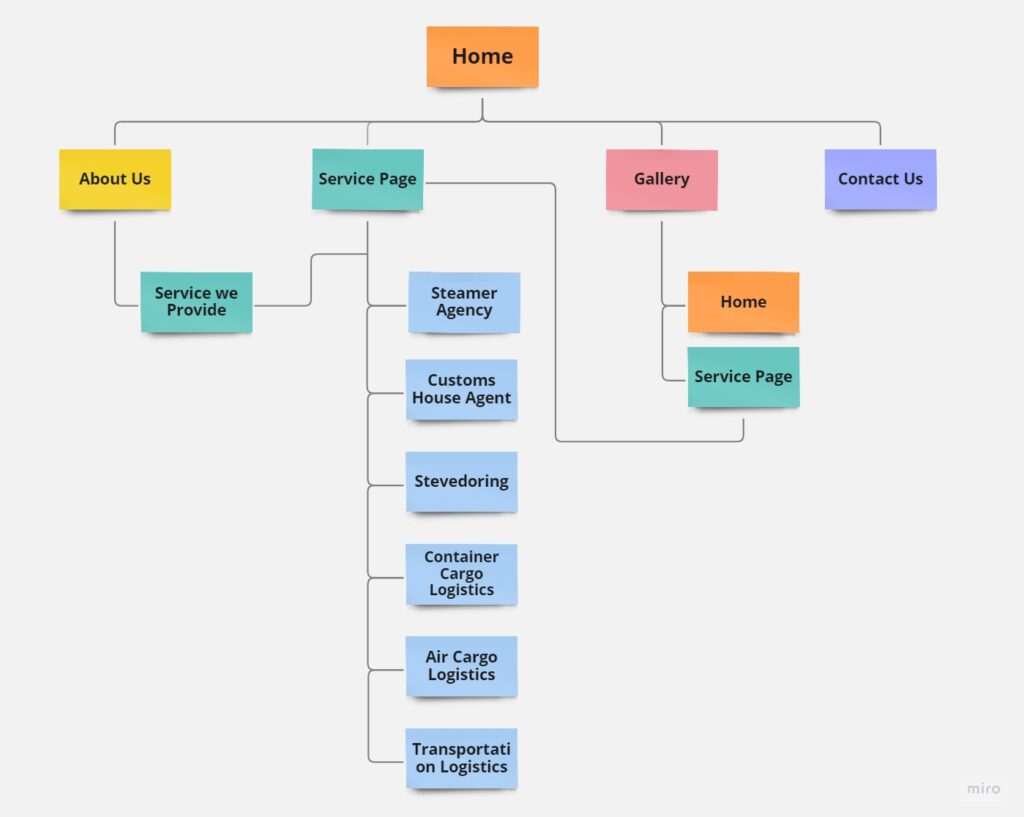
- Content Architecture
Design
- Wireframing
- Prototyping
- Visual Design
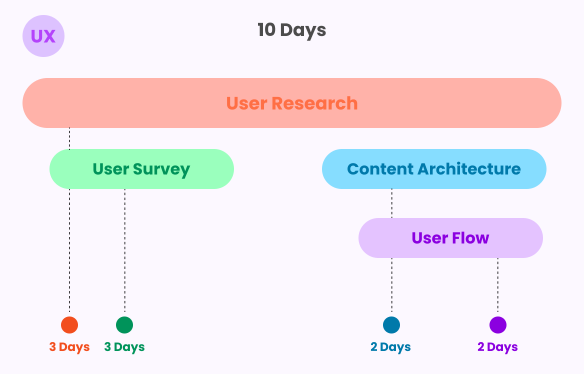
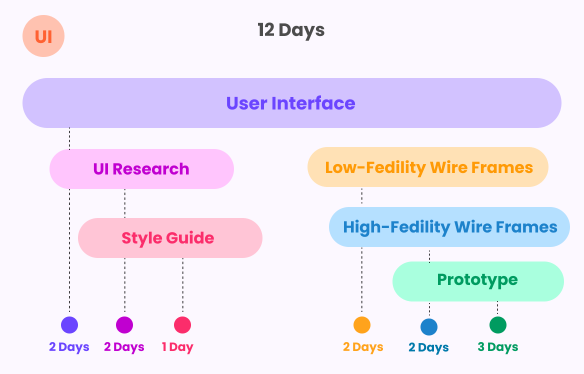
Project Timeline
The primary aim of design is to deliver an improved product that aligns with user requirements and preferences, enhancing its market appeal.


User Research




Users anticipate a website with concise service information, a feature often lacking on other company websites. They also desire easy navigation and responsive designs for seamless access across various devices.
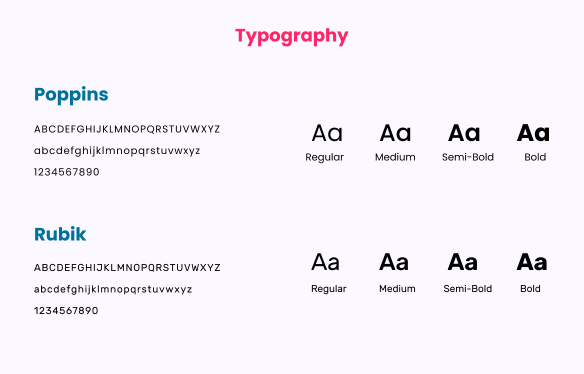
Style Guide


User Flow

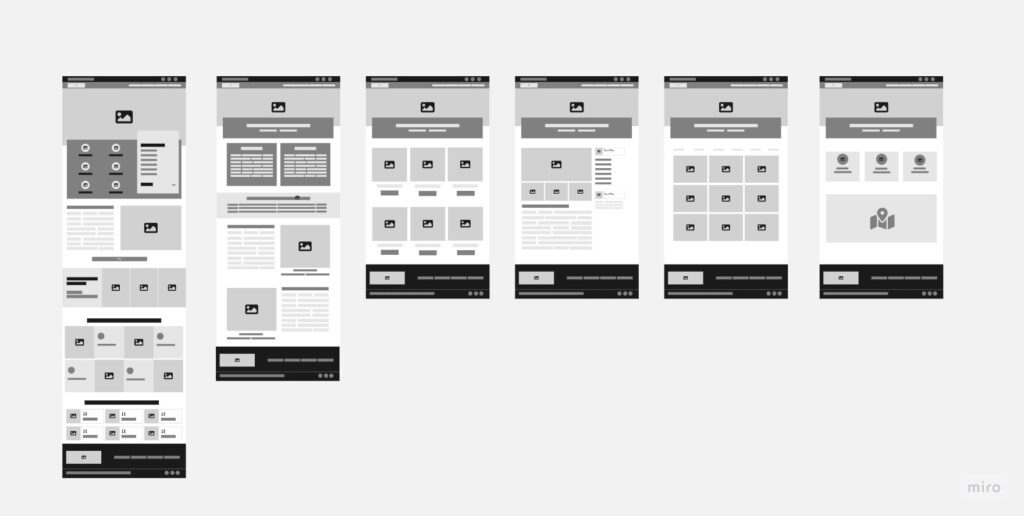
Wireframes
After diving into user research, I started doodling a homepage wireframe. I pinged the client for the thumbs-up, making sure we were on the same wavelength. With the green light, I jazzed up that wireframe into a full-blown prototype. Sprinkled in a few tweaks for extra oomph, you know? This step-by-step process let us polish things up and fix any quirks before going all-in. That way, we ended up with a final product that ticked all the boxes for users and made the client grin from ear to ear.

Ta-da, I crafted the ultimate website that blows their competition out of the water – trust me, seeing that big grin on my client's face was the cherry on top.
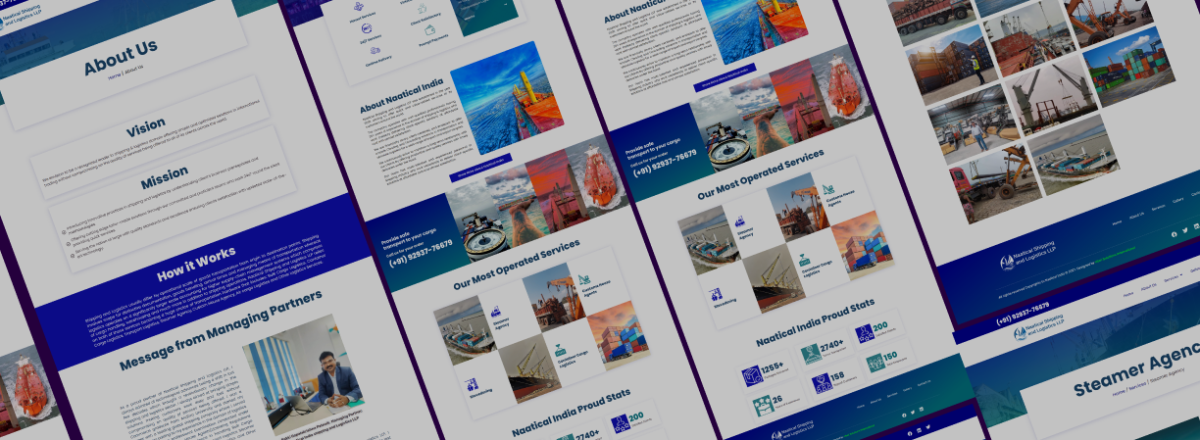
Final Website Outcome
Working on this project has been a blast! I’ve picked up some valuable insights, especially in understanding this niche audience’s mindset. And, to cap it all off, I’ve documented the project’s outcomes that left the client pretty darn pleased.
- Giving it a style boost, smoothing out how you get around, adding some classy transparency, and cranking up the performance to the max.
- Cooked up a website that's super friendly to both search engines and every device out there.
- Clear CTA buttons throughout the website.